未知 时间:2017-06-20 13:24
也许你已经发现了,今年来越来越多的网站和应用,尤其是那些注重设计的,都有这样的趋势——曾经用来划分区域的边框和边线逐渐消失,然而在干净的界面上,通过距离分割,各区域的差别依旧清晰可辨。
继淘宝之后,千图网发布最新VI体系。自2013年成立以来,千图网一直定位为一个以素材为主的工具性网站。4年的发展,千图网由一个仅面向平面设计行业进行的图片素材网站快速发展为一个以设计行业为主,覆盖所有办公人群的创意服务平台。

图:千图网全新首页
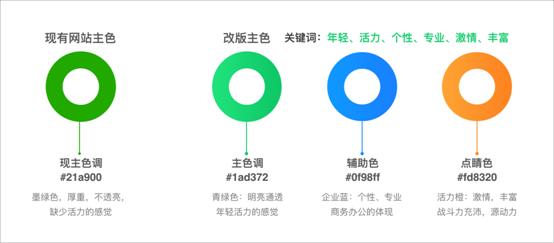
品牌绿 更显青春活力
为了能够准确传达千图网的品牌理念和服务内容,配合更流行的观感和更亲和的服务体验,千图网开启了此次VI系统的全面升级。首先,千图网更换了品牌主色调,由原来的墨绿色改为了明亮通透的青绿色,以企业蓝和活力橙为辅助色,充分体现出千图网的年轻活力,极富创造力又不失专业理性。

品牌色确定的基础上,千图网的logo也进行了调整,除了色彩的变化之外,在原来简单的三个品牌词的基础上还增加了域名,让用户更加容易识别。

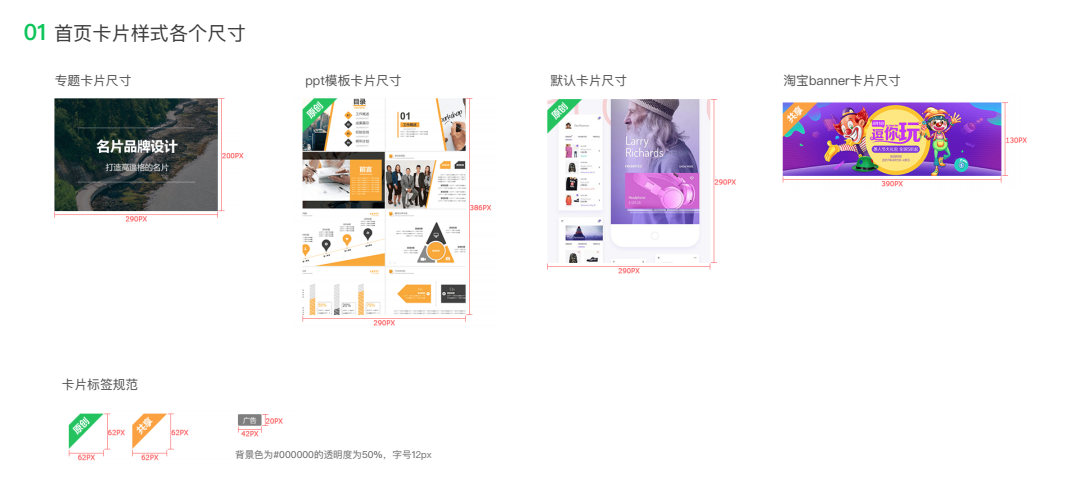
简约无框设计 渐变新潮流
登陆千图网可以明显发现,页面的设计采用了无边框无线条的简约设计风格,页面的图标以及服务内容的卡片展现形式都规范统一。


据了解,此次VI体系的升级伴随着千图网办公创意服务频道的上线,同时品牌的定位由“免费素材网站”升级为“设计&办公创意服务平台”整体的设计风格也随之更加人格化、情感化。
那么无框到底有哪些优势呢?据千图网设计总监刘灵灵介绍,无框能够有效掌控用户注意力、减少设计束缚、增加界面利用率的同时有效提高设计效率。
1、掌控注意力
看无框版界面时,因为没有边线,只有内容,所以用户第一眼的注意力肯定是在内容上。
用户之于界面,最宝贵的莫过于注意力。因为一个产品想要提供给用户的功能是越多越好,但是用户的注意力始终只有那么一丁点。所以,掌控用户的注意力是设计师的关键使命。如果界面上摆放了过多色彩显明、吸引注意力的“装饰”,用户看到内容的几率变下降了。当然,即便有边框,还是能够通过对边框的特殊设计来控制用户的注意力不分散,但是边框越多,难度就越大。
2、减少设计束缚
设计是连贯、统一的。一旦一个区域有了边框,其它很多地方都要加上边框与之呼应。边框一多,束缚也多。因为这意味着从此以后,不论一项要在界面上加一点什么别的东西,都要思考一下,是否需要加上边框,如果边框还分好几类,那么这时还要判断一下此处的内容适合使用哪类边框。这样设计师不自觉地给自己加了越来越多的束缚,而这些束缚,用户其实根本不care。
3、增加界面利用率
所有的边框,可以不要边线,但是至少得要有两个边距,即内边距和外边距,这样才能保证视觉效果的舒适性。然而如果去掉边框,用距离分割内容区块,那么两个内容区块之间就只需要一个间距就好了。就算为了区分要拉大这个间距,也通常不会超过有边框情况下内外边距之和。
这样算来,无框界面的界面利用率会更高,能够在有限的空间里,摆放更多的内容。
4、提升设计效率
前面提过的减少设计束缚,可看作是一种对设计思考效率的提升。除了思考之外,无框界面对画图效率的提升更加明显。
在画图过程中,给内容加上边框意味着每增加一块内容都要先画出边框;每修改以此内容,边框都要一并修改一次。尤其是在很多工具中,圆角、双线等特殊边框画起来相当繁琐。
而对于网站页面及控件的渐变设计,刘灵灵表示,渐变不仅仅是背景装饰,更是与功能内容相结合的元素,能有效赋予情感变化,给用户提供更加流畅的体验,让人感觉不突兀。
变是为了追求更好的视觉呈现,不变的是为更好的服务体验而不变。在视觉展示和提升用户体验的路上,千图网会永不止步。
本文来源:石家庄新闻网
http://yzwb.sjzdaily.com.cn/qynews/2017-06/19/content_1597.html
声明:本文由海峡经济网http://www.hxjjw.com.cn/采编(转载请保留)如侵权请与我们取得联系。
链接:/roll/lady/2017/0620/23338.html